ملخص المقال
1. كيف يمكنني إضافة Webrtc إلى Chrome?
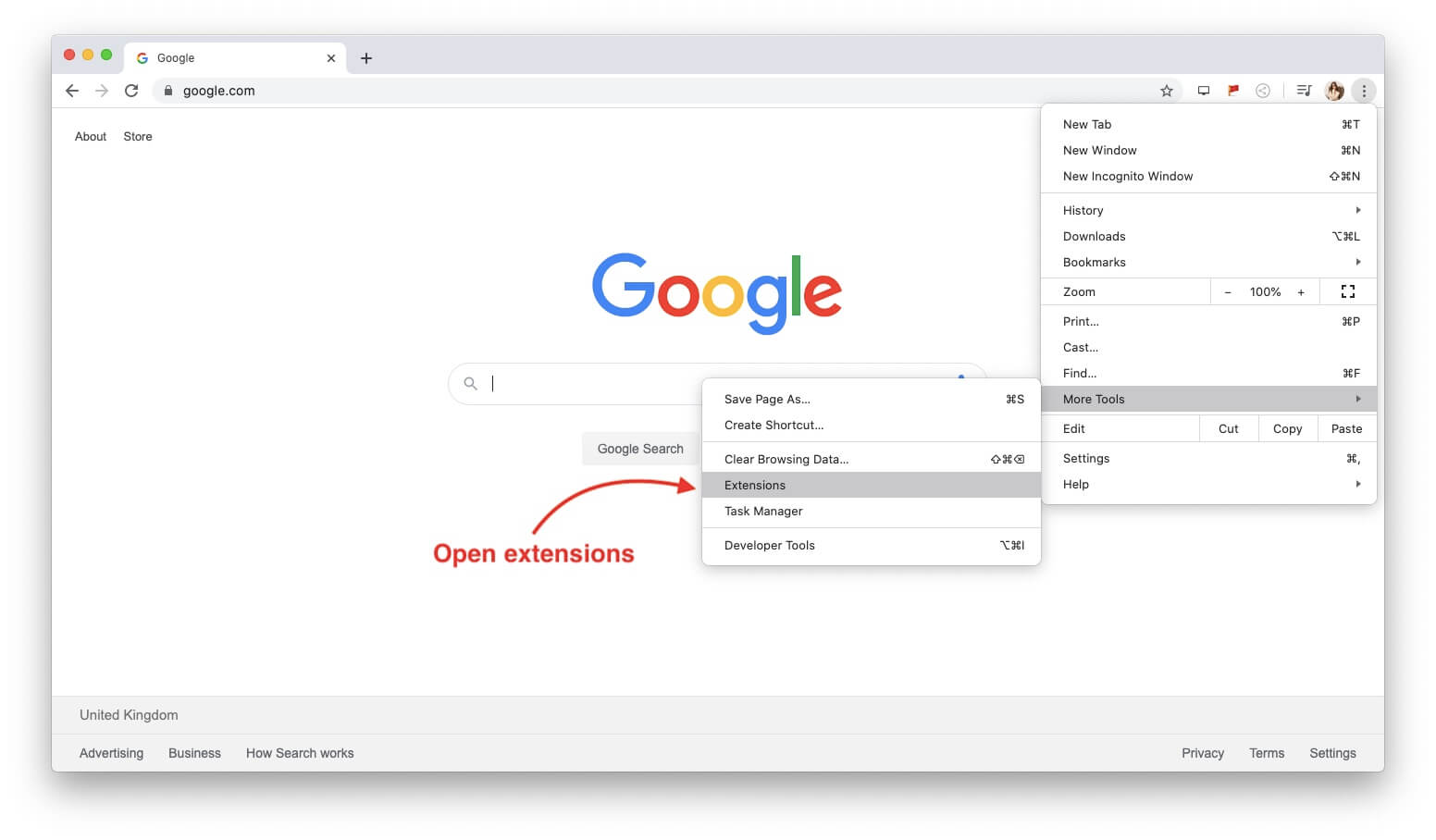
لا يوجد لدى Google Chrome أي إعدادات مدمجة لتعطيل مكونات WEBRTC. بدلاً من ذلك ، ستحتاج إلى تثبيت امتداد مثل WEBRTC TEAPLE PRESSE أو EASY WEBRTC. ما عليك سوى البحث عن أحد الإضافات في متجر Chrome Web ، وانقر فوق إضافة إلى Chrome ، ثم قم بتفعيل التمديد أثناء تصفحك.
2. كيف أعرف ما إذا تم تمكين WEBRTC في Chrome?
تحقق مما إذا كانت المواقع تستخدم WEBRTC عن طريق التحميل Chrome: // Webrtc-Internals/ في شريط عنوان المتصفح الخاص بك إذا كنت تستخدم Google Chrome أو أي من المتصفحات القائمة على الكروم مثل Vivaldi أو Opera. سيدرج هذا جميع اتصالات WEBRTC.
3. هل يدعم Chrome WEBRTC?
يتم دعم اتصالات WEBRTC PEER-TO DOE بالكامل على Google Chrome 94. يمكنك التحقق المزدوج عن طريق اختبار عنوان URL لموقع الويب الخاص بك على Google Chrome 94 مع Lambdatest.
4. ما هو webrtc في الكروم?
Webrtc هو مشروع مفتوح المصدر يمكّن الاتصال في الوقت الفعلي للصوت والفيديو والبيانات في التطبيقات المحلية والتطبيقات الأصلية. لديها العديد من واجهات برمجة التطبيقات JavaScript.
5. كيف أقوم بتنشيط webrtc?
لتفعيل Webrtc ، اكتب “حول: config” في شريط العناوين واضغط على Enter. تمارس الحذر عند إدخال التغييرات وانقر “قبول المخاطر واستمر.”قم بتغيير التبديل لـ WEBRTC من خطأ إلى حقيقي. الآن تم تمكين WEBRTC.
6. أي متصفحات لديها webrtc?
WEBRTC مدعوم من المتصفحات التالية: Google Chrome (سطح المكتب & Android) ، Mozilla Firefox (سطح المكتب & Android) ، Safari ، Opera (سطح المكتب & Android) و Microsoft Edge و Vivaldi و Brave و Chrome OS.
7. كيف أقوم بتشغيل webrtc?
لتشغيل WEBRTC ، اكتب “حول: config” في شريط العناوين واضغط على Enter. تمارس الحذر عند إدخال التغييرات وانقر “قبول المخاطر واستمر.”قم بتغيير التبديل لـ WEBRTC من خطأ إلى حقيقي. الآن تم تمكين WEBRTC.
8. لماذا لا يعمل Webrtc?
إذا كان WEBRTC لا يعمل ، فقد يكون ذلك بسبب مشكلات الإشارة أو جدران الحماية الصارمة التي تمنع حركة بيانات WEBRTC.
أسئلة وأجوبة
1. كيف يمكنني إضافة Webrtc إلى Chrome?
لإضافة Webrtc إلى Chrome ، يمكنك تثبيت امتداد مثل Webrtc Teak Purke أو Easy Webrtc من متجر Chrome Web Store. ستساعد هذه الامتدادات في تعطيل مكونات WEBRTC.
2. كيف يمكنني التحقق مما إذا تم تمكين WEBRTC في Chrome?
لتحديد ما إذا تم تمكين WEBRTC في Chrome ، يمكنك الذهاب إلى Chrome: // Webrtc-Internals/ في شريط عنوان المتصفح. سيعرض هذا قائمة من اتصالات WEBRTC.
3. هل يدعم Chrome WEBRTC?
نعم ، يدعم Chrom. يمكنك التحقق من ذلك عن طريق اختبار عنوان URL لموقع الويب الخاص بك على Chrome 94 مع Lambdatest.
4. ما هو الغرض من webrtc في الكروم?
يسمح WebRTC في Chrom. يوفر واجهات برمجة تطبيقات JavaScript للمطورين للاستفادة منها.
5. كيف يمكنني تمكين Webrtc في Chrome?
لتمكين WEBRTC في Chrome ، اكتب “About: Config” في شريط العناوين ، وقبول التحذير من المخاطر ، وتغيير تبديل WebRTC من False إلى True. هذا سوف ينشط webrtc.
6. أي متصفحات تدعم Webrtc?
WEBRTC مدعوم بواسطة Google Chrome (سطح المكتب & Android) ، Mozilla Firefox (سطح المكتب & Android) ، Safari ، Opera (سطح المكتب & Android) و Microsoft Edge و Vivaldi و Brave و Chrome OS.
7. كيف يمكنني تشغيل WebRTC في Chrome?
لتشغيل WEBRTC في Chrome ، انتقل إلى “about: config” في شريط العناوين ، وقبول التحذير من المخاطر ، وقم بتغيير تبديل WebRTC من خطأ إلى حقيقي. سيمكن هذا من وظائف WEBRTC.
8. ما الذي يمكن أن يكون أسباب عدم عمل Webrtc?
إذا كان WebRTC لا يعمل ، فقد يكون ذلك بسبب المشكلات المتعلقة بالإشارة أو جدران الحماية الصارمة التي تمنع حركة بيانات WEBRTC. تأكد من السماح بالموانئ والبروتوكولات اللازمة لاتصالات WEBRTC.

32 “الارتفاع =” 32 “] كيف يمكنني إضافة Webrtc إلى Chrome
لا يوجد لدى Google Chrome أي إعدادات مدمجة لتعطيل مكونات WEBRTC. بدلاً من ذلك ، ستحتاج إلى تثبيت امتداد مثل WEBRTC TEAPLE PRESSE أو EASY WEBRTC. ما عليك سوى البحث عن أحد الإضافات في متجر Chrome Web ، وانقر فوق إضافة إلى Chrome ، ثم قم بتفعيل التمديد أثناء تصفحك.
مخبأة
32 “الارتفاع =” 32 “] كيف أعرف ما إذا تم تمكين WEBRTC في Chrome
تحقق مما إذا كانت المواقع تستخدم WEBRTC
تحميل – chrome: // webrtc -internals/ – في شريط عناوين المتصفح الخاص بك إذا كنت تستخدم Google Chrom.
مخبأة
32 “الارتفاع =” 32 “] هل يدعم Chrome WEBRTC
يتم دعم اتصالات WEBRTC PEER-TO DOE بالكامل على Google Chrome 94. إذا كنت تستخدم اتصالات WEBRTC PEER-TO DOE على موقع الويب الخاص بك أو تطبيق الويب الخاص بك ، فيمكنك التحقق من ذلك عن طريق اختبار عنوان URL لموقع الويب الخاص بك على Google Chrome 94 مع Lambdatest.
32 “الارتفاع =” 32 “] ما هو webrtc في الكروم
Webrtc هو مشروع مفتوح المصدر لتمكين الاتصال الحقيقي للصوت والفيديو والبيانات في الويب والتطبيقات الأصلية. Webrtc لديه العديد من واجهات برمجة التطبيقات JavaScript – انقر على الروابط لمشاهدة العروض التوضيحية.
32 “الارتفاع =” 32 “] كيف أقوم بتنشيط webrtc
في شريط العناوين ، اكتب: التكوين وضغط «أدخل.»سوف يخطرك النظام أنه يجب عليك توخي الحذر عند تقديم التغييرات. اضغط «قبول المخاطر واستمر.»انقر على التبديل للاشتعال لتغييره إلى True. الآن تم تمكين WEBRTC ، ويمكنك تقديمه في ندوة عبر الإنترنت.
32 “الارتفاع =” 32 “] أي متصفحات لديها webrtc
التي تدعم المتصفحات WebrtcGoogle Chrome (سطح المكتب & Android) Mozilla Firefox (سطح المكتب & Android) Safari.أوبرا (سطح المكتب & Android) Microsoft Edge.vivaldi.شجاع.OS Chrome.
32 “الارتفاع =” 32 “] كيف أقوم بتشغيل webrtc
في شريط العناوين ، اكتب: التكوين وضغط «أدخل.»سوف يخطرك النظام أنه يجب عليك توخي الحذر عند تقديم التغييرات. اضغط «قبول المخاطر واستمر.»انقر على التبديل للاشتعال لتغييره إلى True. الآن تم تمكين WEBRTC ، ويمكنك تقديمه في ندوة عبر الإنترنت.
32 “الارتفاع =” 32 “] لماذا لا يعمل Webrtc
إذا فشل الاتصال ، فقد يكون ذلك مشكلة: الإشارة: لا يُسمح للمتصفح (أو خادم Iqunet) بالاتصال بالنظير.iqunet.LU SSL Port 80/443. حركة بيانات WEBRTC: جهاز الكمبيوتر الخاص بك (أو خادم IQUNET) وراء جدار حماية صارم للغاية يسقط كل UDP ، صاعقة ، إلخ.
32 “الارتفاع =” 32 “] كيف يمكنني استخدام webrtc في متصفحي
Google Webrtc البرنامج التعليمي: JavaScript Apisvisit صفحات Webrtc Github للعثور على عينات API JavaScript التي تحتاجها لحالة استخدام الصوت أو الفيديو الخاص بك.قم بتنزيل الكود المصدر وفتحه.أضف قرصًا من HTML و JavaScript إلى: Voilà – لقد قمت ببناء تطبيق بث الفيديو في الوقت الحقيقي وتبادل البيانات.
32 “الارتفاع =” 32 “] كيف يمكنني تمكين Webrtc على متصفحي
التالي المجيء إلى متصفح Safari. هنا أيضًا يمكنك التحكم في WEBRTC باستخدام خيار إعداد المتصفح لهذا الانتقال أولاً إلى SAFARI واختيار التفضيلات الآن ستفتح نافذة تحديد علامة تبويب متقدمة و
32 “الارتفاع =” 32 “] كيف يمكنني الوصول إلى webrtc
Google Webrtc البرنامج التعليمي: JavaScript Apisvisit صفحات Webrtc Github للعثور على عينات API JavaScript التي تحتاجها لحالة استخدام الصوت أو الفيديو الخاص بك.قم بتنزيل الكود المصدر وفتحه.أضف قرصًا من HTML و JavaScript إلى: Voilà – لقد قمت ببناء تطبيق بث الفيديو في الوقت الحقيقي وتبادل البيانات.