Περίληψη του άρθρου
1. Πώς μπορώ να προσθέσω το WebRTC στο Chrome?
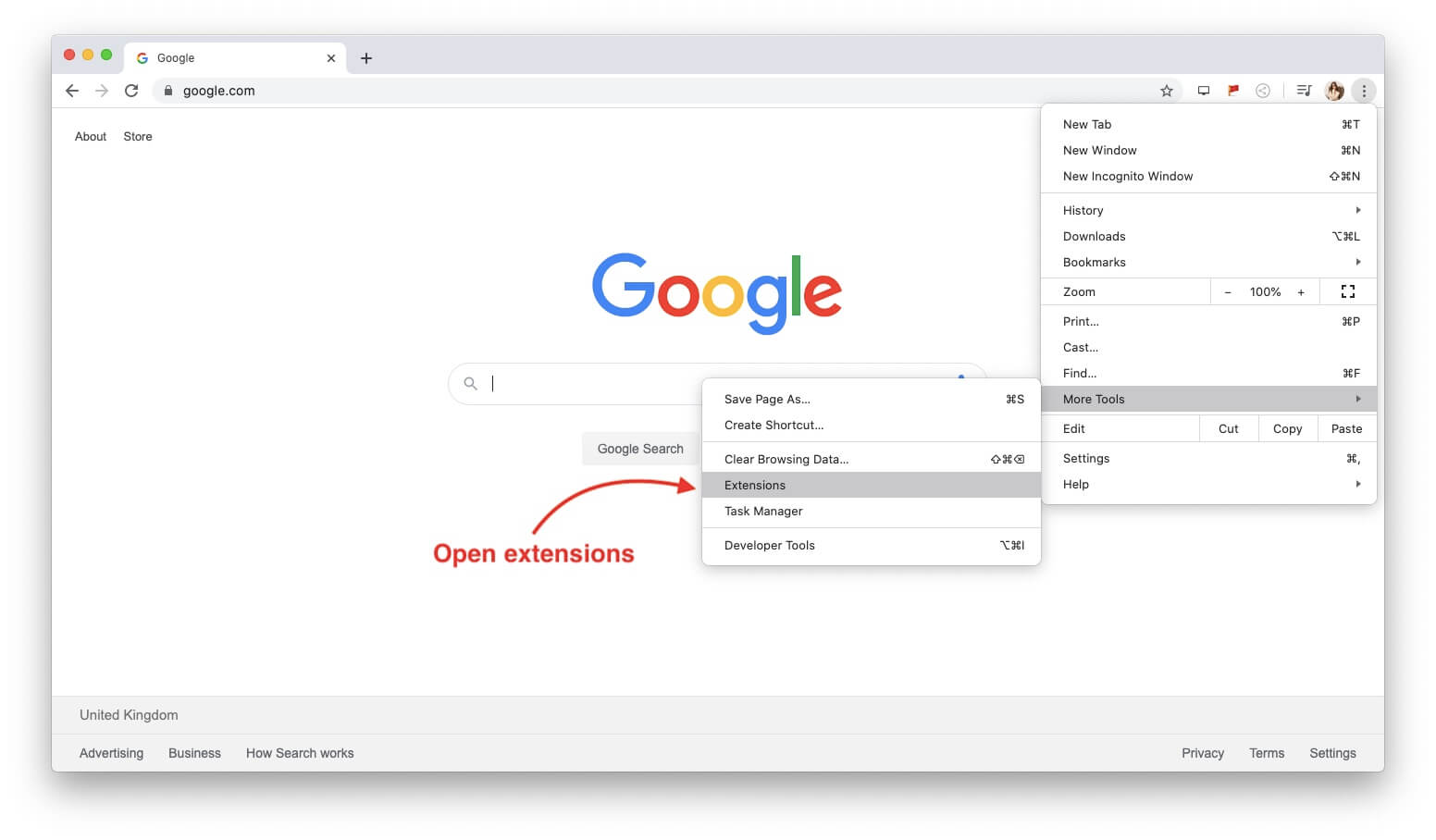
Το Google Chrome δεν διαθέτει ενσωματωμένες ρυθμίσεις για να απενεργοποιήσει τα στοιχεία WebRTC. Αντ ‘αυτού, θα πρέπει να εγκαταστήσετε μια επέκταση όπως η διαρροή WebRTC Propt ή το Easy WebRTC Block. Απλά αναζητήστε μία από τις επεκτάσεις στο κατάστημα Web Chrome, κάντε κλικ στην επιλογή Προσθήκη στο Chrome και, στη συνέχεια, ενεργοποιήστε την επέκταση ενώ περιηγείστε.
2. Πώς μπορώ να ξέρω αν το WebRTC είναι ενεργοποιημένο στο Chrome?
Ελέγξτε αν οι ιστότοποι χρησιμοποιούν το WebRTC με φόρτωση Chrome: // webrtc-internals/ Στη γραμμή διευθύνσεων του προγράμματος περιήγησής σας, εάν χρησιμοποιείτε το Google Chrome ή οποιοδήποτε από τα προγράμματα περιήγησης με βάση το chromium όπως το Vivaldi ή το Opera. Αυτό θα απαριθμήσει όλες τις συνδέσεις WebRTC.
3. Υποστηρίζει το Chrome WebRTC?
Οι συνδέσεις Peer-to-Peer WebRTC υποστηρίζονται πλήρως στο Google Chrome 94. Μπορείτε να ελέγξετε το διπλό αυτό δοκιμάζοντας τη διεύθυνση URL του ιστότοπού σας στο Google Chrome 94 με το Lambdatest.
4. Τι είναι το Webrtc στο Chrome?
Το WebRTC είναι ένα έργο ανοιχτού κώδικα που επιτρέπει την επικοινωνία σε πραγματικό χρόνο ήχου, βίντεο και δεδομένων σε εφαρμογές ιστού και εγγενών εφαρμογών. Έχει πολλά API JavaScript.
5. Πώς μπορώ να ενεργοποιήσω το WebRTC?
Για να ενεργοποιήσετε το WebRTC, πληκτρολογήστε “About: Config” στη γραμμή διευθύνσεων και πατήστε Enter. Ενεργήστε προσεκτικά κατά την εισαγωγή αλλαγών και κάντε κλικ στην επιλογή “Αποδοχή κινδύνου και συνεχίστε.”Αλλάξτε την εναλλαγή για το WebRTC από το False σε True. Τώρα το WebRTC είναι ενεργοποιημένο.
6. Ποια προγράμματα περιήγησης έχουν WebRTC?
Το WebRTC υποστηρίζεται από τα ακόλουθα προγράμματα περιήγησης: Google Chrome (Desktop & Android), Mozilla Firefox (Desktop & Android), Safari, Opera (Desktop & Android), Microsoft Edge, Vivaldi, Brave και Chrome OS.
7. Πώς μπορώ να ενεργοποιήσω το WebRTC?
Για να ενεργοποιήσετε το WebRTC, πληκτρολογήστε “About: Config” στη γραμμή διευθύνσεων και πατήστε Enter. Ενεργήστε προσεκτικά κατά την εισαγωγή αλλαγών και κάντε κλικ στην επιλογή “Αποδοχή κινδύνου και συνεχίστε.”Αλλάξτε την εναλλαγή για το WebRTC από το False σε True. Τώρα το WebRTC είναι ενεργοποιημένο.
8. Γιατί δεν λειτουργεί το WebRTC?
Εάν το WebRTC δεν λειτουργεί, θα μπορούσε να οφείλεται σε θέματα σηματοδότησης ή αυστηρά τείχη προστασίας που εμποδίζουν την κυκλοφορία δεδομένων WebRTC.
Ερωτήσεις και απαντήσεις
1. Πώς μπορώ να προσθέσω το WebRTC στο Chrome?
Για να προσθέσετε το WebRTC στο Chrome, μπορείτε να εγκαταστήσετε μια επέκταση όπως η διαρροή WebRTC Propt ή το Easy WebRTC Block από το κατάστημα Web Chrome. Αυτές οι επεκτάσεις θα βοηθήσουν στην απενεργοποίηση των στοιχείων WebRTC.
2. Πώς μπορώ να ελέγξω αν το WebRTC είναι ενεργοποιημένο στο Chrome?
Για να διαπιστώσετε εάν το WebRTC είναι ενεργοποιημένο στο Chrome, μπορείτε να πάτε Chrome: // webrtc-internals/ Στη γραμμή διευθύνσεων του προγράμματος περιήγησης. Αυτό θα εμφανίσει μια λίστα συνδέσεων WebRTC.
3. Υποστηρίζει το Chrome WebRTC?
Ναι, το Chrome υποστηρίζει πλήρως τις συνδέσεις Peer-to-Peer WebRTC. Μπορείτε να το επαληθεύσετε δοκιμάζοντας τη διεύθυνση URL του ιστότοπού σας στο Chrome 94 με το Lambdatest.
4. Ποιος είναι ο σκοπός του WebRTC στο Chrome?
Το WebRTC στο Chrome επιτρέπει την επικοινωνία σε πραγματικό χρόνο ήχου, βίντεο και δεδομένων σε εφαρμογές ιστού και εγγενών εφαρμογών. Παρέχει API JavaScript για τους προγραμματιστές να χρησιμοποιούν.
5. Πώς μπορώ να ενεργοποιήσω το WebRTC στο Chrome?
Για να ενεργοποιήσετε το WebRTC στο Chrome, πληκτρολογήστε “About: Config” στη γραμμή διευθύνσεων, αποδεχτείτε την προειδοποίηση κινδύνου και αλλάξτε την εναλλαγή WebRTC από ψευδή σε True. Αυτό θα ενεργοποιήσει το WebRTC.
6. Ποια προγράμματα περιήγησης υποστηρίζουν το WebRTC?
Το WebRTC υποστηρίζεται από το Google Chrome (Desktop & Android), Mozilla Firefox (Desktop & Android), Safari, Opera (Desktop & Android), Microsoft Edge, Vivaldi, Brave και Chrome OS.
7. Πώς μπορώ να ενεργοποιήσω το WebRTC στο Chrome?
Για να ενεργοποιήσετε το WebRTC στο Chrome, μεταβείτε στο “About: Config” στη γραμμή διευθύνσεων, αποδεχτείτε την προειδοποίηση κινδύνου και αλλάξτε την εναλλαγή WebRTC από ψευδή σε αλήθεια. Αυτό θα επιτρέψει τη λειτουργικότητα WebRTC.
8. Ποιοι θα μπορούσαν να είναι οι λόγοι που δεν λειτουργούν το WebRTC?
Εάν το WebRTC δεν λειτουργεί, μπορεί να οφείλεται σε προβλήματα με σηματοδότηση ή αυστηρά τείχη προστασίας που εμποδίζουν την κυκλοφορία δεδομένων WebRTC. Βεβαιωθείτε ότι επιτρέπονται οι απαραίτητες θύρες και πρωτόκολλα για επικοινωνία WebRTC.

[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να προσθέσω το WebRTC στο Chrome
Το Google Chrome δεν διαθέτει ενσωματωμένες ρυθμίσεις για να απενεργοποιήσει τα στοιχεία WebRTC. Αντ ‘αυτού, θα πρέπει να εγκαταστήσετε μια επέκταση όπως η διαρροή WebRTC Propt ή το Easy WebRTC Block. Απλά αναζητήστε μία από τις επεκτάσεις στο κατάστημα Web Chrome, κάντε κλικ στην επιλογή Προσθήκη στο Chrome και, στη συνέχεια, ενεργοποιήστε την επέκταση ενώ περιηγείστε.
Αποθηκευμένος
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να ξέρω αν το WebRTC είναι ενεργοποιημένο στο Chrome
Ελέγξτε αν οι ιστότοποι χρησιμοποιούν το WebRTC
LOAD – Chrome: // Webrtc -Internals/ – στη γραμμή διευθύνσεων του προγράμματος περιήγησης εάν χρησιμοποιείτε το Google Chrome ή οποιοδήποτε από τα προγράμματα περιήγησης με βάση το χρωμίου όπως το Vivaldi ή η Opera για να αναφέρετε όλες τις συνδέσεις WebRTC.
Αποθηκευμένος
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Υποστηρίζει το Chrome WebRTC
Οι συνδέσεις Peer-to-Peer WEBRTC υποστηρίζονται πλήρως στο Google Chrome 94. Εάν χρησιμοποιείτε τις συνδέσεις Peer-to-Peer WebRTC στον ιστότοπό σας ή την εφαρμογή ιστού, μπορείτε να ελέγξετε ότι δοκιμάζοντας τη διεύθυνση URL του ιστότοπού σας στο Google Chrome 94 με το LambDatest.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι είναι το Webrtc στο Chrome
Το WebRTC είναι ένα έργο ανοιχτού κώδικα που επιτρέπει την επικοινωνία σε πραγματικό χρόνο ήχου, βίντεο και δεδομένων σε εφαρμογές ιστού και εγγενών εφαρμογών. Το WebRTC έχει πολλά API JavaScript – κάντε κλικ στους συνδέσμους για να δείτε demos.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να ενεργοποιήσω το WebRTC
Στη γραμμή διευθύνσεων, πληκτρολογήστε: config και πατήστε «Εισαγάγετε.»Το σύστημα θα σας ειδοποιήσει ότι πρέπει να είστε προσεκτικοί κατά την εισαγωγή αλλαγών. Πατήστε «Αποδοχή κινδύνου και συνεχίστε.»Κάντε κλικ στην εναλλαγή για το False για να αλλάξετε στην True. Τώρα το WebRTC είναι ενεργοποιημένο και μπορείτε να παρουσιάσετε σε ένα webinar.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Ποια προγράμματα περιήγησης έχουν WebRTC
Που τα προγράμματα περιήγησης υποστηρίζουν το WebRTCGoogle Chrome (Desktop & Android) Mozilla Firefox (Desktop & Android) Safari.Όπερα (επιφάνεια εργασίας & Android) Microsoft Edge.Βιβάλι.Γενναίος.Chrome OS.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να ενεργοποιήσω το WebRTC
Στη γραμμή διευθύνσεων, πληκτρολογήστε: config και πατήστε «Εισαγάγετε.»Το σύστημα θα σας ειδοποιήσει ότι πρέπει να είστε προσεκτικοί κατά την εισαγωγή αλλαγών. Πατήστε «Αποδοχή κινδύνου και συνεχίστε.»Κάντε κλικ στην εναλλαγή για το False για να αλλάξετε στην True. Τώρα το WebRTC είναι ενεργοποιημένο και μπορείτε να παρουσιάσετε σε ένα webinar.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Γιατί δεν λειτουργεί το WebRTC
Εάν η σύνδεση αποτύχει, θα μπορούσε να είναι ένα πρόβλημα: σηματοδότηση: το πρόγραμμα περιήγησής σας (ή ο διακομιστής Iqunet) δεν επιτρέπεται να επικοινωνήσετε με τον Peer.qunet.θύρα LU SSL 80/443. Η κυκλοφορία δεδομένων WebRTC: Ο υπολογιστής σας (ή ο διακομιστής Iqunet) βρίσκονται πίσω από ένα πολύ αυστηρό τείχος προστασίας που πέφτει όλα τα UDP, αναισθητοποίηση, στροφή κ.λπ.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να χρησιμοποιήσω το webrtc στο πρόγραμμα περιήγησής μου
Google WebRTC Tutorial: JavaScript Apisvisit Οι σελίδες WebRTC GitHub για να βρείτε τα δείγματα API JavaScript που χρειάζεστε για την περίπτωση χρήσης ήχου ή βίντεο.Κατεβάστε και ανοίξτε τον πηγαίο κώδικα.Προσθέστε ένα τσίμπημα HTML και JavaScript σε: voilà – έχετε δημιουργήσει μια ροή βίντεο και ανταλλαγής δεδομένων σε πραγματικό χρόνο και ανταλλαγή δεδομένων.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να ενεργοποιήσω το webrtc στο πρόγραμμα περιήγησής μου
Έπειτα έρχονται στο πρόγραμμα περιήγησης Safari. Εδώ μπορείτε επίσης να ελέγξετε το WebRTC χρησιμοποιώντας την επιλογή ρύθμισης του προγράμματος περιήγησης για αυτό το πρώτο πηγαίνετε στο Safari και επιλέξτε την επιλογή Προτιμήσεων Τώρα ένα παράθυρο θα ανοίξει επιλέξτε Advanced Tab και
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να αποκτήσω πρόσβαση στο WebRTC
Google WebRTC Tutorial: JavaScript Apisvisit Οι σελίδες WebRTC GitHub για να βρείτε τα δείγματα API JavaScript που χρειάζεστε για την περίπτωση χρήσης ήχου ή βίντεο.Κατεβάστε και ανοίξτε τον πηγαίο κώδικα.Προσθέστε ένα τσίμπημα HTML και JavaScript σε: voilà – έχετε δημιουργήσει μια ροή βίντεο και ανταλλαγής δεδομένων σε πραγματικό χρόνο και ανταλλαγή δεδομένων.
[/wpremark]