σε ένα σύστημα προορισμού. Τα webhooks θεωρούνται μηχανισμός ώθησης επειδή τα δεδομένα αποστέλλονται αυτόματα στο σύστημα προορισμού χωρίς την ανάγκη για το σύστημα προορισμού να ζητά συνεχώς ή να τραβήξει τα δεδομένα.
Το WebHooks επιτρέπει ενημερώσεις και ειδοποιήσεις σε πραγματικό χρόνο, καθώς τα δεδομένα ωθούνται στο σύστημα προορισμού αμέσως όταν εμφανίζεται ένα συμβάν. Αυτό εξαλείφει την ανάγκη για συνεχή δημοσκόπηση και διασφαλίζει ότι το σύστημα προορισμού λαμβάνει εγκαίρως τις τελευταίες πληροφορίες.
Τα webhooks χρησιμοποιούνται συνήθως σε διάφορες εφαρμογές και υπηρεσίες για τον συγχρονισμό των δεδομένων, τις ενέργειες ενεργοποίησης και την αυτοματοποίηση των ροών εργασίας. Μπορούν να χρησιμοποιηθούν για εργασίες όπως η αποστολή ειδοποιήσεων, η ενημέρωση των βάσεων δεδομένων, η ενεργοποίηση των κατασκευών ή των εγκαταστάσεων και η ενσωμάτωση διαφορετικών συστημάτων.
Για να δημιουργήσετε ένα webhook, συνήθως πρέπει να το διαμορφώσετε στον πίνακα ρυθμίσεων ή διαχείρισης της εφαρμογής ή της υπηρεσίας με την οποία εργάζεστε. Αυτό συνήθως περιλαμβάνει την παροχή μιας διεύθυνσης URL στόχου όπου πρέπει να αποστέλλονται τα δεδομένα, επιλέγοντας τα συμβάντα ή τους ενεργοποιητές που πρέπει να ενεργοποιήσουν το webhook και να προσδιορίσουν τυχόν πρόσθετες παραμέτρους ή απαιτήσεις ελέγχου ταυτότητας.
Μερικά βασικά σημεία για το webhooks:
1. Το WebHooks απλοποιήστε την επικοινωνία μεταξύ εφαρμογών και συστημάτων.
2. Μπορούν να αυτοματοποιήσουν τις ροές εργασίας της υποδομής ως κώδικα και να επιτρέψουν τις πρακτικές Gitops.
3. Τα webhooks είναι ταχύτερα και απαιτούν λιγότερη εργασία σε σύγκριση με τις παραδοσιακές μεθόδους ψηφοφορίας.
4. Είναι σαν αυτοματοποιημένα μηνύματα που αποστέλλονται από εφαρμογές όταν συμβεί κάτι.
5. Το WebHooks είναι ένα υποσύνολο API που στέλνει αυτόματα δεδομένα σε απάντηση σε συγκεκριμένα συμβάντα.
6. Τα API είναι πιο ευπροσάρμοστα και απαιτούν χειροκίνητα αιτήματα για ανάκτηση δεδομένων ή τροποποίηση.
7. Τα webhooks συχνά αναφέρονται ως “αντίστροφα API” επειδή η επικοινωνία ξεκινά από την εφαρμογή αποστολής.
8. Παραδείγματα πραγματικής ζωής των webhooks περιλαμβάνουν αυτόματες ειδοποιήσεις ηλεκτρονικού ταχυδρομείου, ενοποιήσεις κοινωνικών μέσων και έξυπνη αυτοματοποίηση στο σπίτι.
9. Η ρύθμιση ενός webhook συνήθως περιλαμβάνει τη διαμόρφωση του στις ρυθμίσεις της εφαρμογής ή τη χρήση του API WebHooks.
10. Το WebHooks χρησιμοποιεί το μοντέλο επικοινωνίας Push, στέλνοντας δεδομένα σε συστήματα -στόχους χωρίς την ανάγκη για συνεχή δημοσκόπηση.
Ερωτήσεις:
1. Τι χρησιμοποιούνται για τα webhooks?
2. Πώς θα εξηγούσατε με απλούς όρους webhooks?
3. Ποια είναι η διαφορά μεταξύ ενός API και ενός webhook?
4. Είναι ένα webhook μόνο ένα αίτημα HTTP?
5. Πώς μπορώ να δημιουργήσω ένα webhook?
6. Τι είναι ένα άλλο όνομα για ένα webhook?
7. Μπορείτε να δώσετε ένα παράδειγμα πραγματικής ζωής ενός webhook?
8. Είναι ένα webhook ένας μηχανισμός ώθησης ή έλξης?
9. Ποια είναι τα πλεονεκτήματα της χρήσης webhooks έναντι μεθόδων δημοσκόπησης?
10. Ποιες είναι οι κοινές χρήσεις των webhooks σε εφαρμογές και υπηρεσίες?
11. Χρησιμοποιούνται μόνο για επικοινωνία μεταξύ εφαρμογών, χρησιμοποιούνται μόνο για επικοινωνία μεταξύ εφαρμογών?
12. Μπορούν να χρησιμοποιηθούν webhooks για ενημερώσεις σε πραγματικό χρόνο?
13. Πώς βοηθούν τα webhooks να αυτοματοποιήσουν τις ροές εργασίας?
14. Είναι ασφαλείς webhooks?
15. Ποιες είναι οι επιλογές διαμόρφωσης κλειδιών για τη ρύθμιση ενός webhook?

[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι χρησιμοποιείται για το webhooks
Τα webhooks χρησιμοποιούνται συχνότερα για την απλοποίηση της επικοινωνίας μεταξύ δύο εφαρμογών, αλλά μπορούν επίσης να χρησιμοποιηθούν για την αυτοματοποίηση των ροών εργασίας της υποδομής-ως κώδικα (IAC) και την ενεργοποίηση των πρακτικών Gitops.
Αποθηκευμένος
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι είναι ένα webhook με απλούς όρους
Τα webhooks είναι αυτοματοποιημένα μηνύματα που αποστέλλονται από εφαρμογές όταν συμβεί κάτι. Έχουν ένα μήνυμα ή ωφέλιμο φορτίο – και αποστέλλονται σε μια μοναδική διεύθυνση URL – ουσιαστικά τον αριθμό ή τη διεύθυνση τηλεφώνου της εφαρμογής. Τα webhooks είναι σχεδόν πάντα ταχύτερα από τη δημοσκόπηση και απαιτούν λιγότερη εργασία στο τέλος σας. Είναι πολύ όπως οι ειδοποιήσεις SMS.
Αποθηκευμένος
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι είναι η διαφορά μεταξύ API και Webhook
Τα API είναι χειροκίνητα – πρέπει να τους ζητηθεί να τραβήξει ή να τροποποιήσει τα δεδομένα. Το WebHooks στέλνει αυτόματα δεδομένα σε απάντηση σε ένα συγκεκριμένο συμβάν, χωρίς καμία αίτηση από άλλο λογισμικό. Το Webhooks είναι ένα υποσύνολο API και επομένως είναι πολύ πιο περιορισμένα από τα API – μπορούν να στείλουν μόνο πληροφορίες. Τα API είναι πιο ευέλικτα.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Είναι ένα webhook μόνο ένα αίτημα HTTP
Συνήθως αναφερόμαστε σε κάθε μήνυμα HTTP ως αίτημα HTTP ή απάντηση HTTP. Τα αιτήματα WebHook HTTP είναι ένα συγκεκριμένο υποσύνολο αιτημάτων HTTP που μεταφέρουν δεδομένα μεταξύ συστημάτων που βασίζονται σε συμβάντα σε αυτά τα συστήματα. Τα webhooks χρησιμοποιούνται με πολλές ενσωματώσεις που βασίζονται σε εκδηλώσεις.
Αποθηκευμένος
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να δημιουργήσω ένα webhook
Για να ρυθμίσετε ένα webhook, μεταβείτε στη σελίδα ρυθμίσεων του αποθετηρίου ή του οργανισμού σας. Από εκεί, κάντε κλικ στο Webhooks και, στη συνέχεια, προσθέστε το webhook. Εναλλακτικά, μπορείτε να επιλέξετε να δημιουργήσετε και να διαχειριστείτε ένα webhook μέσω του API WebHooks. Τα webhooks απαιτούν μερικές επιλογές διαμόρφωσης προτού μπορέσετε να τα χρησιμοποιήσετε.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι είναι ένα άλλο όνομα για ένα webhook
αντίστροφη API
Οι Webhooks αναφέρονται μερικές φορές ως “αντίστροφα API”, επειδή η επικοινωνία ξεκινά από την αίτηση που στέλνει τα δεδομένα και όχι αυτό που το λαμβάνει.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι είναι ένα πραγματικό παράδειγμα ζωής ενός webhook
Μερικά παραδείγματα πραγματικού κόσμου των webhooks περιλαμβάνουν: λαμβάνετε αυτόματα ένα μήνυμα ηλεκτρονικού ταχυδρομείου κάθε πρωί για την πρώτη σας συνάντηση σε περίπτωση που ξεχάσετε να ελέγξετε το ημερολόγιό σας. Οι φωτογραφίες του Instagram μεταφορτώνται αυτόματα σε λογαριασμούς Twitter. Διαμορφώστε το κουδούνι για να αναβοσβήνει τα φώτα όταν χτυπάει.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Είναι το webhook push ή pull
Η δημοσκόπηση χρησιμοποιεί το μοντέλο επικοινωνίας, όπου ένα σύστημα τραβάει πληροφορίες από άλλο σύστημα, ενώ το WebHooks χρησιμοποιεί το μοντέλο ώθησης πιέζοντας πληροφορίες από μια εφαρμογή προέλευσης σε μια εφαρμογή προορισμού. Οι αιτήσεις δημοσκοπήσεων γίνονται από έναν πελάτη, ενώ τα αιτήματα webhook γίνονται από διακομιστή.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Είναι ένα webhook μόνο ένα post API
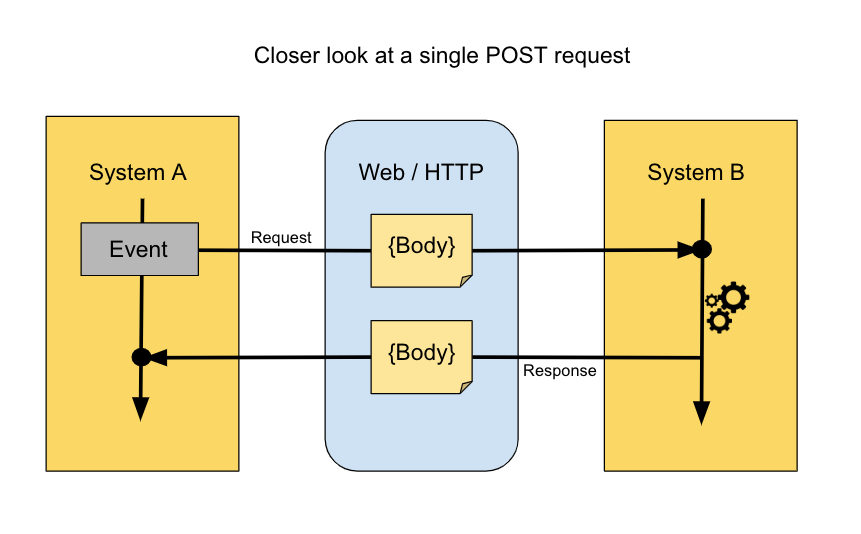
Ένα webhook (μερικές φορές ονομάζεται αντίστροφο API) είναι ένα τελικό σημείο API που εξυπηρετεί έναν διαφορετικό σκοπό: αντί να κοιτάζουμε μόνο πληροφορίες όπως ένα τυπικό τελικό σημείο API, μπορούμε να δημοσιεύσουμε στο webhook με κάποια δεδομένα JSON και στη συνέχεια θα κάνει κάτι εσωτερικώς. Αυτό σημαίνει ότι τα webhooks μπορούν να χρησιμεύσουν ως ένα είδος συστήματος εκδηλώσεων.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Είναι ένα webhook ένα get ή μια ανάρτηση
Ενδέχεται να λάβετε αιτήματα WebHooks ως αιτήματα GET ή POST, εξαρτώμενα από τον πάροχο WebHooks. Λάβετε τα αιτήματα webhook είναι απλά και έχετε το ωφέλιμο φορτίο τους προσαρτημένο στη διεύθυνση Webhook ως συμβολοσειρά ερωτήματος. Τα αιτήματα Post Webhook έχουν το ωφέλιμο φορτίο στο σώμα αιτήσεων και ενδέχεται επίσης να περιέχουν ιδιότητες όπως μάρκες ελέγχου ταυτότητας.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να συνδεθώ με ένα webhook
Με το WebHooks, είναι γενικά μια διαδικασία τριών σταδίων: Αποκτήστε τη διεύθυνση Webhook από την εφαρμογή που θέλετε να στείλετε δεδομένα σε.Χρησιμοποιήστε αυτήν τη διεύθυνση URL στην ενότητα Webhook της εφαρμογής που θέλετε να λάβετε δεδομένα από.Επιλέξτε τον τύπο των συμβάντων που θέλετε να σας ειδοποιήσει η εφαρμογή.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να δημιουργήσω ένα σύνδεσμο webhook
Δημιουργήστε εισερχόμενο webhooksopen το κανάλι στο οποίο θέλετε να προσθέσετε το webhook και επιλέξτε ••• από την επάνω δεξιά γωνία.Επιλέξτε Συνδέσεις από το αναπτυσσόμενο μενού.Αναζητήστε εισερχόμενο webhook και επιλέξτε Προσθήκη.Επιλέξτε Διαμόρφωση, δώστε ένα όνομα και μεταφορτώστε μια εικόνα για το webhook σας εάν είναι απαραίτητο.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Ποια είναι η διαφορά μεταξύ ιστού και webhook
ln απλές λέξεις, η δραστηριότητα ιστού κάνει το API κλήση που δεν είναι επιπλέον εργασία ή δεν υπάρχει σημείο check από αυτό για να δούμε αν το API επικαλείται οποιαδήποτε κλήση κλήσης ή όχι. Ενώ η δραστηριότητα του Webhook κάνει την κλήση API και περιμένει για το URL Call Back για να λάβει το API.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Στείλτε ή λαμβάνει ή λαμβάνει ένα webhook
Ένα αίτημα webhook θα σταλεί σε ένα τελικό σημείο προορισμού (URL). Μπορεί να είναι η αίτησή σας, να καταχωρήσετε τη διεύθυνση URL ως URL webhook για αυτό το γεγονός. Μόλις ολοκληρωθεί η εγγραφή του Webhook για μια εκδήλωση, θα λάβετε αιτήματα webhook στη διεύθυνση URL προορισμού που παρείχατε κάθε φορά που εμφανίζεται το συμβάν.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πού μπορώ να επικολλήσω μια διεύθυνση URL webhook
Στο Discord, επιλέξτε το διακομιστή, κάτω από κανάλια κειμένου, επιλέξτε Επεξεργασία καναλιού (εικονίδιο γρανάζι) Επιλέξτε ενσωματώσεις > Δείτε το webhooks και κάντε κλικ στο New Webhook. Αντιγράψτε τη διεύθυνση URL webhook. Θα χρειαστεί να το επικολλήσετε στο cloud Insights webhook διαμόρφωση.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Ποια είναι η διεύθυνση URL του Webhook Endpoint
Ένα webhook κάνει μια επανάκληση HTTP σε μια διεύθυνση URL που πρέπει να ρυθμιστεί από το σύστημα που λαμβάνει τα δεδομένα. Αυτή η διεύθυνση URL webhook ονομάζεται endpoint webhook. Τα τελικά σημεία WebHook πρέπει να είναι δημόσια για να είναι προσβάσιμα και είναι σημαντικό ότι αυτή η διεύθυνση URL ανήκει στο σύστημα λήψης.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Ποιος είναι ο ευκολότερος τρόπος για να δημιουργήσετε ένα webhook
Για να ρυθμίσετε ένα webhook, μεταβείτε στη σελίδα ρυθμίσεων του αποθετηρίου ή του οργανισμού σας. Από εκεί, κάντε κλικ στο Webhooks και, στη συνέχεια, προσθέστε το webhook. Εναλλακτικά, μπορείτε να επιλέξετε να δημιουργήσετε και να διαχειριστείτε ένα webhook μέσω του API WebHooks. Τα webhooks απαιτούν μερικές επιλογές διαμόρφωσης προτού μπορέσετε να τα χρησιμοποιήσετε.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Τι θύρες χρησιμοποιούν οι webhooks
Ένα webhook χρειάζεται μια ανοιχτή θύρα στο διακομιστή σας. Αυτή τη στιγμή υποστηρίζουμε τις ακόλουθες θύρες: 443, 80, 88 και 8443. Άλλες θύρες δεν υποστηρίζονται και δεν θα λειτουργήσουν. Βεβαιωθείτε ότι το bot σας τρέχει σε ένα από αυτά τα υποστηριζόμενα λιμάνια και ότι το bot είναι προσβάσιμο μέσω της δημόσιας διεύθυνσής του.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πότε δεν πρέπει να χρησιμοποιήσετε το webhook
Ο κύριος λόγος για να μην χρησιμοποιήσετε ένα webhook είναι ότι δεν έχουν τόσο μεγάλη λειτουργικότητα με την ενοποίηση API. Τα webhooks δεν επιτρέπουν την ώθηση, διαγραφή ή ενημέρωση δεδομένων σε άλλο σύστημα. Ενεργοποιούν μόνο τη λήψη δεδομένων.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να στείλω δεδομένα χρησιμοποιώντας το webhook
Με το WebHooks, είναι γενικά μια διαδικασία τριών σταδίων: Αποκτήστε τη διεύθυνση Webhook από την εφαρμογή που θέλετε να στείλετε δεδομένα σε.Χρησιμοποιήστε αυτήν τη διεύθυνση URL στην ενότητα Webhook της εφαρμογής που θέλετε να λάβετε δεδομένα από.Επιλέξτε τον τύπο των συμβάντων που θέλετε να σας ειδοποιήσει η εφαρμογή.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να δημιουργήσω μια διεύθυνση URL webhook
Για να ρυθμίσετε ένα webhook, μεταβείτε στη σελίδα ρυθμίσεων του αποθετηρίου ή του οργανισμού σας. Από εκεί, κάντε κλικ στο Webhooks και, στη συνέχεια, προσθέστε το webhook. Εναλλακτικά, μπορείτε να επιλέξετε να δημιουργήσετε και να διαχειριστείτε ένα webhook μέσω του API WebHooks. Τα webhooks απαιτούν μερικές επιλογές διαμόρφωσης προτού μπορέσετε να τα χρησιμοποιήσετε.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να βρω τη διεύθυνση WebHook μου
Στο Discord, επιλέξτε το διακομιστή, κάτω από κανάλια κειμένου, επιλέξτε Επεξεργασία καναλιού (εικονίδιο γρανάζι) Επιλέξτε ενσωματώσεις > Δείτε το webhooks και κάντε κλικ στο New Webhook. Αντιγράψτε τη διεύθυνση URL webhook.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Πώς μπορώ να δημιουργήσω το δικό μου webhook
Για να ρυθμίσετε ένα webhook, μεταβείτε στη σελίδα ρυθμίσεων του αποθετηρίου ή του οργανισμού σας. Από εκεί, κάντε κλικ στο Webhooks και, στη συνέχεια, προσθέστε το webhook. Εναλλακτικά, μπορείτε να επιλέξετε να δημιουργήσετε και να διαχειριστείτε ένα webhook μέσω του API WebHooks. Τα webhooks απαιτούν μερικές επιλογές διαμόρφωσης προτού μπορέσετε να τα χρησιμοποιήσετε.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Είναι το Webhook TCP ή το UDP
Αυτό το κάνει πάνω από μία σύνδεση που έγινε μεταξύ δύο θυρών TCP από έναν πελάτη (πρόγραμμα περιήγησης) σε έναν διακομιστή. Η πιο δημοφιλής εφαρμογή του WebSockets είναι σε εφαρμογές συνομιλίας όπως το WhatsApp. Ενώ τα webhooks βασίζονται σε http (i.E Χρησιμοποιήστε το πρωτόκολλο HTTP), το WebSocket είναι ένα ολόκληρο πρωτόκολλο από μόνο του με βάση το TCP όπως το HTTP.
[/wpremark]
[WPREMARK PRESET_NAME = “chat_message_1_my” icon_show = “0” background_color = “#e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] 32 “ύψος =” 32 “] Ποια είναι τα μειονεκτήματα των webhooks
Το WebHooks έχει επίσης μερικά μειονεκτήματα για την παράδοση δεδομένων σε πραγματικό χρόνο. Πρώτον, είναι αναξιόπιστα και ανασφαλείς, καθώς εξαρτώνται από τη διαθεσιμότητα και την απόδοση του εκδότη και του συνδρομητή. Εάν κάποιος από αυτούς είναι εκτός σύνδεσης, υπερφορτωμένης ή συμβιβασμένης, το webhook μπορεί να αποτύχει, να καθυστερήσει ή να παρεμποδιστεί.
[/wpremark]