à un système cible. Les webhooks sont considérés comme un mécanisme de poussée car les données sont automatiquement envoyées au système cible sans avoir besoin que le système cible demande ou extrait en continu les données.
Webhooks permette les mises à jour et les notifications en temps réel lorsque les données sont poussées au système cible immédiatement lorsqu’un événement se produit. Cela élimine le besoin d’un sondage constant et garantit que le système cible reçoit les dernières informations en temps opportun.
Les webhooks sont couramment utilisés dans diverses applications et services pour synchroniser les données, déclencher des actions et automatiser les workflows. Ils peuvent être utilisés pour des tâches telles que l’envoi de notifications, la mise à jour des bases de données, le déclenchement de builds ou de déploiements et d’intégrer différents systèmes.
Pour créer un webhook, vous devez généralement le configurer dans les paramètres ou le panneau d’administration de l’application ou du service avec lequel vous travaillez. Cela implique généralement de fournir une URL cible où les données doivent être envoyées, de sélectionner les événements ou les déclencheurs qui devraient activer le webhook et spécifier tout paramètres ou exigences d’authentification supplémentaires.
Quelques points clés sur les webhooks:
1. Webhooks simplifie la communication entre les applications et les systèmes.
2. Ils peuvent automatiser les workflows d’infrastructure comme le code et activer les pratiques Gitops.
3. Les webhooks sont plus rapides et nécessitent moins de travail par rapport aux méthodes de sondage traditionnelles.
4. Ils sont comme des messages automatisés envoyés à partir d’applications lorsque quelque chose se produit.
5. WebHooks est un sous-ensemble d’API qui envoie automatiquement des données en réponse à des événements spécifiques.
6. Les API sont plus polyvalentes et nécessitent des demandes manuelles de récupération ou de modification des données.
7. Les webhooks sont souvent appelés «API inverses» car la communication est lancée par l’application d’envoi.
8. Des exemples réels de webhooks incluent des notifications par e-mail automatiques, des intégrations des médias sociaux et une automatisation intelligente.
9. La configuration d’un webhook implique généralement de la configurer dans les paramètres de l’application ou à l’aide de l’API WebHooks.
dix. WebHooks utilise le modèle push de communication, envoyant des données aux systèmes cibles sans avoir besoin d’un sondage constant.
Des questions:
1. À quoi servent les webhooks?
2. Comment expliqueriez-vous les webhooks en termes simples?
3. Quelle est la différence entre une API et un webhook?
4. Est un webhook juste une demande http?
5. Comment puis-je créer un webhook?
6. Quel est un autre nom pour un webhook?
7. Pouvez-vous donner un exemple réel de webhook?
8. Est un webhook un mécanisme de poussée ou de traction?
9. Quels sont les avantages de l’utilisation de webhooks sur les méthodes de sondage?
dix. Quelles sont les utilisations courantes des webhooks dans les applications et les services?
11. Les webhooks sont-ils utilisés uniquement pour la communication entre les applications?
12. Les webhooks peuvent-ils être utilisés pour des mises à jour en temps réel?
13. Comment les webhooks aident-ils à automatiser les workflows?
14. Les webhooks sont-ils sécurisés?
15. Quelles sont les options de configuration des clés pour configurer un webhook?

[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] À quoi sert les webhooks
Les webhooks sont le plus souvent utilisés pour simplifier la communication entre deux applications, mais ils peuvent également être utilisés pour automatiser les flux de travail de l’infrastructure en tant que code (IAC) et activer les pratiques Gitops.
Mis en cache
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Qu’est-ce qu’un webhook en termes simples
Les webhooks sont des messages automatisés envoyés à partir d’applications lorsque quelque chose se produit. Ils ont un message – ou la charge utile – et sont envoyés à une URL unique – essentiellement le numéro de téléphone ou l’adresse de l’application. Les webhooks sont presque toujours plus rapides que le sondage et nécessitent moins de travail de votre côté. Ils sont un peu comme des notifications SMS.
Mis en cache
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quelle est la différence entre API et WebHook
Les API sont manuelles – ils doivent être invités à tirer ou à modifier les données. Webhooks envoie automatiquement des données en réponse à un événement spécifique, sans aucune demande d’un autre logiciel. Les webhooks sont un sous-ensemble d’API et sont donc beaucoup plus limités que les API – ils ne peuvent envoyer que des informations. Les API sont plus polyvalentes.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Est un webhook juste une demande http
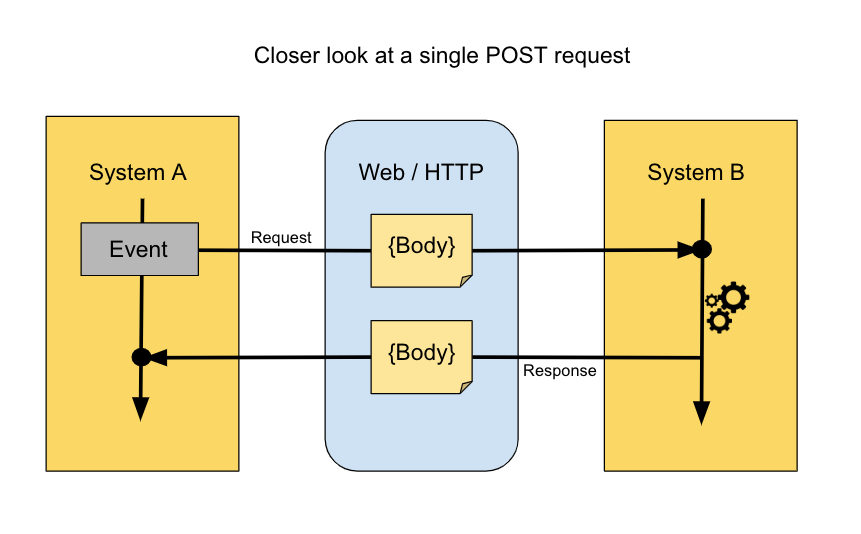
Nous appelons généralement chaque message HTTP comme une demande HTTP ou une réponse HTTP. Les demandes HTTP WebHook sont un sous-ensemble spécifique de demandes HTTP qui transfèrent les données entre les systèmes en fonction des événements de ces systèmes. Les webhooks sont utilisés avec de nombreuses intégrations axées sur les événements.
Mis en cache
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment créer un webhook
Pour configurer un webhook, accédez à la page Paramètres de votre référentiel ou organisation. À partir de là, cliquez sur WebHooks, puis ajoutez webhook. Alternativement, vous pouvez choisir de créer et de gérer un webhook via l’API WebHooks. WebHooks nécessite quelques options de configuration avant de pouvoir les utiliser.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quel est un autre nom pour un webhook
API inversées
Les webhooks sont parfois appelés «API inversés», car la communication est lancée par l’application envoyant les données plutôt que celle qui la reçoit.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Qu’est-ce qu’un exemple réel de la vie d’un webhook
Certains exemples réels de webhooks incluent: recevoir automatiquement un e-mail chaque matin à propos de votre première réunion au cas où vous oublieriez de vérifier votre calendrier. Demandez aux photos Instagram de télécharger automatiquement sur les comptes Twitter. Configurez la sonnette pour flasher les lumières lorsqu’il sonne.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Est-ce que Webhook pousse ou tire-t-il
Le sondage utilise le modèle de communication Pull où un système tire les informations d’un autre système, tandis que WebHooks utilise le modèle push en poussant les informations d’une application source à une application de destination. Les demandes de sondage sont faites par un client, tandis que les demandes de webhook sont faites par un serveur.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Est un webhook juste une API post
Un webhook (parfois appelé API inverse) est un point de terminaison de l’API qui sert un objectif différent: au lieu de simplement rechercher des informations comme un point de terminaison Get API typique, nous pouvons publier sur WebHook avec des données JSON, puis il fera quelque chose intérieurement. Cela signifie que WebHooks peut servir de système d’événements.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Est un webhook un ou un message
Vous pourriez obtenir des demandes de webhooks en tant que demandes Get ou Post, en fonction du fournisseur de webhooks. Obtenez les demandes de webhook sont simples et leur charge utile à l’URL de la webhook en tant que chaîne de requête. Les demandes de post WebHook ont leur charge utile dans le corps de la demande et peuvent également contenir des propriétés comme les jetons d’authentification.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment puis-je créer un lien vers un webhook
Avec WebHooks, il s’agit généralement d’un processus en trois étapes: obtenir l’URL WebHook de l’application à laquelle vous souhaitez envoyer des données.Utilisez cette URL dans la section WebHook de l’application dont vous souhaitez recevoir des données.Choisissez le type d’événements que vous souhaitez que l’application vous informe.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment créer un connecteur webhook
Créez un webhooksopen entrant la chaîne dans laquelle vous souhaitez ajouter le webhook et sélectionner ••• dans le coin supérieur droit.Sélectionnez les connecteurs dans le menu déroulant.Recherchez le webhook entrant et sélectionnez Ajouter.Sélectionnez Configurer, fournir un nom et télécharger une image pour votre webhook si nécessaire.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quelle est la différence entre Web et WebHook
ln mots simples, activité Web fait l’appel de l’API que ce n’est pas un travail supplémentaire ou pas de point de contrôle pour voir si l’API invoque une URL de rappel ou non. Alors que l’activité WebHook fait appeler API et attend que l’url de rappel soit invoquée par l’API.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Un webhook envoie-t-il ou reçoit
Une demande WebHook sera envoyée à un point de terminaison de destination (URL). Il peut s’agir de votre application, enregistrez l’URL comme URL Webhook pour cet événement. Une fois l’inscription Webhook pour un événement terminé, vous recevrez des demandes WebHook sur l’URL de destination que vous avez fournies chaque fois que l’événement se produit.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Où puis-je coller une URL de webhook
Dans Discord, sélectionnez le serveur, sous les canaux de texte, sélectionnez Modifier le canal (Icône du matériel) Sélectionnez les intégrations > Afficher les webhooks et cliquer sur New WebHook. Copiez l’URL de webhook. Vous devrez coller cela dans la configuration de Cloud Insights webhook.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quelle est l’URL de point de terminaison Webhook
Un webhook fait un rappel HTTP à une URL qui doit être configurée par le système qui reçoit les données. Cette URL de webhook est appelée un point de terminaison webhook. Les points de terminaison Webhook doivent être publics pour être accessibles, et il est important que cette URL appartient au système de réception.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quelle est la façon la plus simple de créer un webhook
Pour configurer un webhook, accédez à la page Paramètres de votre référentiel ou organisation. À partir de là, cliquez sur WebHooks, puis ajoutez webhook. Alternativement, vous pouvez choisir de créer et de gérer un webhook via l’API WebHooks. WebHooks nécessite quelques options de configuration avant de pouvoir les utiliser.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quels ports utilisent les webhooks
Un webhook a besoin d’un port ouvert sur votre serveur. Nous prenons actuellement en charge les ports suivants: 443, 80, 88 et 8443. Les autres ports ne sont pas pris en charge et ne fonctionneront pas. Assurez-vous que votre bot fonctionne sur l’un de ces ports pris en charge et que le bot est accessible via son adresse publique.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quand ne devriez-vous pas utiliser webhook
La principale raison de ne pas utiliser un webhook est qu’ils n’ont pas autant de fonctionnalités qu’une intégration API. WebHooks n’atteigne pas la poussée, la suppression ou la mise à jour des données dans un autre système. Ils permettent uniquement de recevoir des données.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment envoyer des données à l’aide de webhook
Avec WebHooks, il s’agit généralement d’un processus en trois étapes: obtenir l’URL WebHook de l’application à laquelle vous souhaitez envoyer des données.Utilisez cette URL dans la section WebHook de l’application dont vous souhaitez recevoir des données.Choisissez le type d’événements que vous souhaitez que l’application vous informe.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment créer une URL de webhook
Pour configurer un webhook, accédez à la page Paramètres de votre référentiel ou organisation. À partir de là, cliquez sur WebHooks, puis ajoutez webhook. Alternativement, vous pouvez choisir de créer et de gérer un webhook via l’API WebHooks. WebHooks nécessite quelques options de configuration avant de pouvoir les utiliser.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment trouver mon URL de webhook
Dans Discord, sélectionnez le serveur, sous les canaux de texte, sélectionnez Modifier le canal (Icône du matériel) Sélectionnez les intégrations > Afficher les webhooks et cliquer sur New WebHook. Copiez l’URL de webhook.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment créer mon propre webhook
Pour configurer un webhook, accédez à la page Paramètres de votre référentiel ou organisation. À partir de là, cliquez sur WebHooks, puis ajoutez webhook. Alternativement, vous pouvez choisir de créer et de gérer un webhook via l’API WebHooks. WebHooks nécessite quelques options de configuration avant de pouvoir les utiliser.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Est Webhook TCP ou UDP
Il le fait sur une seule connexion établie entre deux ports TCP d’un client (navigateur) à un serveur. L’application la plus populaire de WebSockets est dans des applications de chat comme WhatsApp. Tandis que les webhooks sont basés sur HTTP (i.E utilisez le protocole HTTP), WebSocket est un protocole entier à lui-même basé sur TCP comme HTTP.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quels sont les inconvénients des webhooks
Webhooks présente également des inconvénients pour la livraison de données en temps réel. Premièrement, ils sont peu fiables et peu sûrs, car ils dépendent de la disponibilité et des performances de l’éditeur et de l’abonné. Si l’un d’eux est hors ligne, surchargé ou compromis, le webhook peut échouer, être retardé ou être intercepté.
[/ wpremark]
