Resumen del artículo
1. ¿Cómo agrego WebRTC a Chrome??
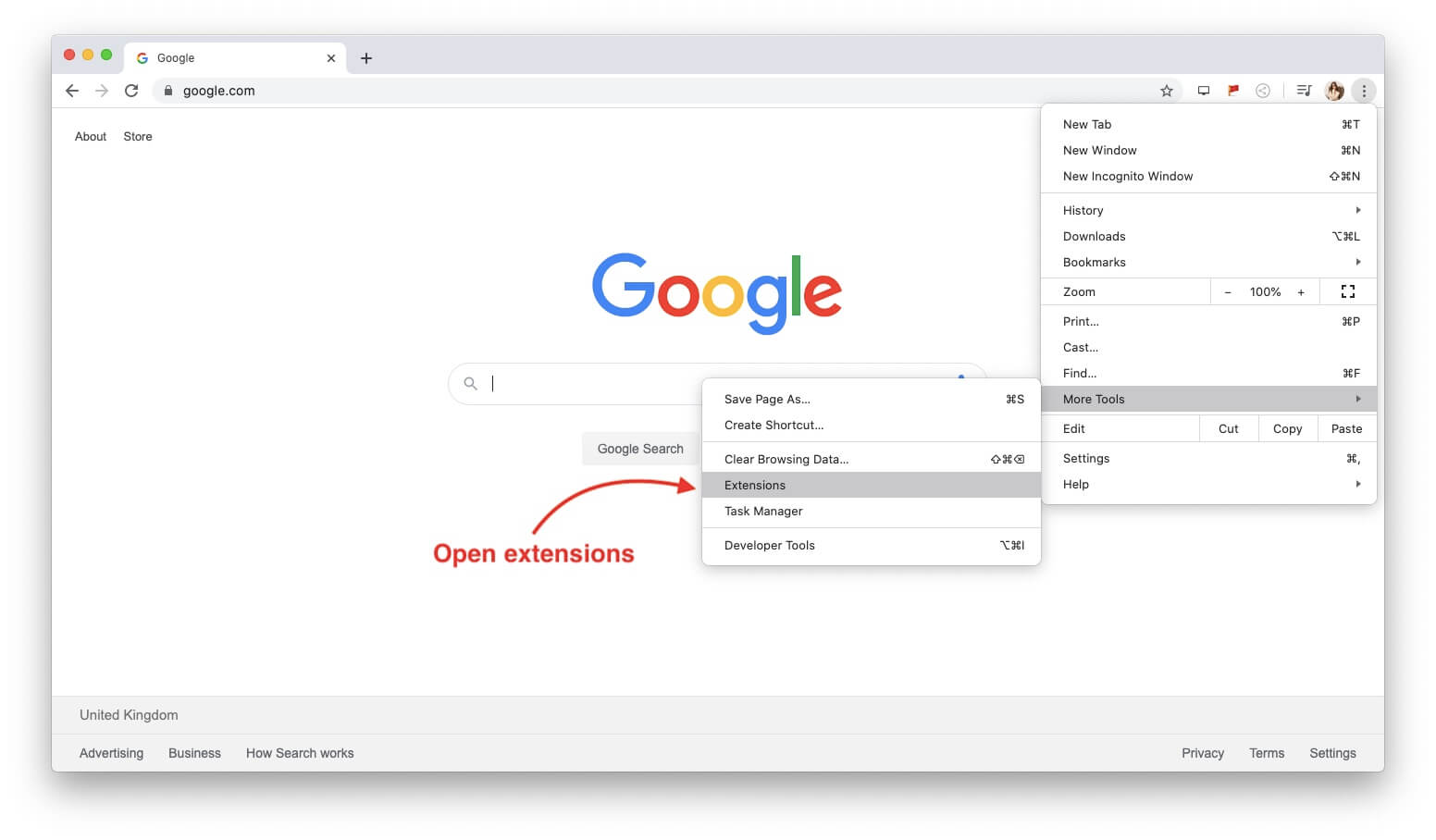
Google Chrome no tiene ninguna configuración incorporada para deshabilitar los componentes de WebRTC. En su lugar, deberá instalar una extensión como la fuga de WebRTC o el bloque fácil de WebRTC. Simplemente busque una de las extensiones en la tienda web de Chrome, haga clic en Agregar a Chrome y luego active la extensión mientras navega.
2. ¿Cómo sé si WebRTC está habilitado en Chrome??
Verifique si los sitios usan WebRTC cargando Chrome: // WebRTC-alternales/ En la barra de direcciones de su navegador si usa Google Chrome o cualquiera de los navegadores basados en Chromium como Vivaldi u Opera. Esto enumerará todas las conexiones WebRTC.
3. ¿Chrome admite WebRTC??
Las conexiones entre pares de WebRTC son totalmente compatibles con Google Chrome 94. Puede verificar esto probando la URL de su sitio web en Google Chrome 94 con Lambdatest.
4. ¿Qué es Webrtc en Chrome??
WebRTC es un proyecto de código abierto que permite la comunicación en tiempo real de audio, videos y datos en aplicaciones web y nativas. Tiene varias API de JavaScript.
5. ¿Cómo activo WebRTC??
Para activar WEBRTC, escriba “Acerca de: config” en la barra de direcciones y presione Enter. Ejercer precaución al introducir cambios y hacer clic en “Aceptar el riesgo y continuar.”Cambie el alternar para WebRTC de falso a verdadero. Ahora WebRTC está habilitado.
6. ¿Qué navegadores tienen WebRTC??
WebRTC es compatible con los siguientes navegadores: Google Chrome (escritorio & Android), Mozilla Firefox (escritorio & Android), Safari, Opera (escritorio & Android), Microsoft Edge, Vivaldi, Brave y Chrome OS.
7. ¿Cómo enciendo webrtc??
Para activar WebRTC, escriba “Acerca de: config” en la barra de direcciones y presione Enter. Ejercer precaución al introducir cambios y hacer clic en “Aceptar el riesgo y continuar.”Cambie el alternar para WebRTC de falso a verdadero. Ahora WebRTC está habilitado.
8. ¿Por qué WebRTC no funciona??
Si WebRTC no funciona, podría deberse a problemas de señalización o firewalls estrictos que bloquean el tráfico de datos de WebRTC.
Preguntas y respuestas
1. ¿Cómo agrego WebRTC a Chrome??
Para agregar WEBRTC a Chrome, puede instalar una extensión como WebRTC Fuite Previe o fácil bloque WebRTC desde la tienda web de Chrome. Estas extensiones ayudarán a deshabilitar los componentes de WebRTC.
2. ¿Cómo puedo verificar si WebRTC está habilitado en Chrome??
Para determinar si WebRTC está habilitado en Chrome, puede ir a Chrome: // WebRTC-alternales/ en la barra de direcciones del navegador. Esto mostrará una lista de conexiones WebRTC.
3. ¿Chrome admite WebRTC??
Sí, Chrome es compatible con las conexiones entre pares de WebRTC. Puede verificar esto probando la URL de su sitio web en Chrome 94 con Lambdatest.
4. ¿Cuál es el propósito de WebRTC en Chrome??
WebRTC en Chrome permite la comunicación en tiempo real de audio, video y datos en aplicaciones web y nativas. Proporciona API de JavaScript para que los desarrolladores utilicen.
5. ¿Cómo habilito WebRTC en Chrome??
Para habilitar WEBRTC en Chrome, escriba “Acerca de: Config” en la barra de direcciones, acepte la advertencia de riesgo y cambie la alternancia WebRTC de falso a verdadero. Esto activará WebRTC.
6. ¿Qué navegadores admiten WebRTC??
WebRTC es compatible con Google Chrome (Desktop & Android), Mozilla Firefox (escritorio & Android), Safari, Opera (escritorio & Android), Microsoft Edge, Vivaldi, Brave y Chrome OS.
7. ¿Cómo enciendo Webrtc en Chrome??
Para activar WebRTC en Chrome, vaya a “Acerca de: Config” en la barra de direcciones, acepte la advertencia de riesgo y cambie la alternancia de WebRTC de falso a verdadero. Esto habilitará la funcionalidad de WebRTC.
8. ¿Cuáles podrían ser las razones de que WebRTC no funcione??
Si WEBRTC no funciona, puede deberse a problemas con la señalización o los firewalls estrictos que bloquean el tráfico de datos de WEBRTC. Asegúrese de que los puertos y protocolos necesarios estén permitidos para la comunicación WEBRTC.

[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo agrego WebRTC a Chrome?
Google Chrome no tiene ninguna configuración incorporada para deshabilitar los componentes de WebRTC. En su lugar, deberá instalar una extensión como la fuga de WebRTC o el bloque fácil de WebRTC. Simplemente busque una de las extensiones en la tienda web de Chrome, haga clic en Agregar a Chrome y luego active la extensión mientras navega.
En caché
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo sé si WebRTC está habilitado en Chrome?
Compruebe si los sitios usan WebRTC
Load – Chrome: // WebRTC -alternales/ – en la barra de direcciones de su navegador si usa Google Chrome o cualquiera de los navegadores basados en Chromium como Vivaldi u Opera para que se enumeren todas las conexiones WEBRTC en la lista.
En caché
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Chrome admite WebRTC?
Las conexiones de WebRTC Peer-to-peer son totalmente compatibles con Google Chrome 94. Si usa las conexiones WebRTC Peer-to-Peer en su sitio web o aplicación web, puede verificarlo dos veces probando la URL de su sitio web en Google Chrome 94 con Lambdatest.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Qué es Webrtc en Chrome?
WebRTC es un proyecto de código abierto para habilitar la comunicación en tiempo real de audio, videos y datos en aplicaciones web y nativas. WebRTC tiene varias API de JavaScript: haga clic en los enlaces para ver demostraciones.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo activo WebRTC?
En la barra de direcciones, escriba acerca de: config and bate «Enter.»El sistema le notificará que debe tener precaución al introducir cambios. Presione «Acepta el riesgo y continúa.»Haga clic en la alternancia para que False cambie a Verdadero. Ahora WebRTC está habilitado y puede presentar en un seminario web.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Qué navegadores tienen WebRTC?
¿Qué navegadores admiten Webrtcgoogle Chrome (escritorio & Android) Mozilla Firefox (escritorio & Android) Safari.Ópera (escritorio & Android) Microsoft Edge.Vivildi.Corajudo.OS de Chrome.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo enciendo webrtc?
En la barra de direcciones, escriba acerca de: config and bate «Enter.»El sistema le notificará que debe tener precaución al introducir cambios. Presione «Acepta el riesgo y continúa.»Haga clic en la alternancia para que False cambie a Verdadero. Ahora WebRTC está habilitado y puede presentar en un seminario web.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Por qué WebRTC no funciona?
Si la conexión falla, podría ser un problema de: Señalización: su navegador (o servidor Iqunet) no puede contactar a Peer.Iqunet.Puerto LU SSL 80/443. Tráfico de datos de WebRTC: su computadora (o servidor Iqunet) está detrás de un firewall muy estricto que deja caer todos los UDP, aturdimiento, giro, etc.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo uso WebRTC en mi navegador?
Tutorial de Google WEBRTC: JavaScript APISVISIT the WebRTC GitHub Pages para encontrar las muestras de API de JavaScript que necesita para su caso de uso de audio o video.Descargue y abra el código fuente.Agregue una pizca de HTML y JavaScript a: Voilà: ha creado una aplicación de transmisión de video e intercambio de datos en tiempo real.
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo habilito WebRTC en mi navegador?
Siguiente llegada al navegador Safari. Aquí también puede controlar WEBRTC usando la opción de configuración del navegador para esa primera opción Safari y seleccionar Preferencias Ahora una ventana abrirá la pestaña Seleccionar avanzada y
[wPremark_icon icon = “QUOTE-TE-SOT-2-SOLID” Width = “Width =” “” 32 “altura =” 32 “] ¿Cómo accedo a WebRTC?
Tutorial de Google WEBRTC: JavaScript APISVISIT the WebRTC GitHub Pages para encontrar las muestras de API de JavaScript que necesita para su caso de uso de audio o video.Descargue y abra el código fuente.Agregue una pizca de HTML y JavaScript a: Voilà: ha creado una aplicación de transmisión de video e intercambio de datos en tiempo real.
