Résumé de l’article
1. Comment ajouter webrtc à chrome?
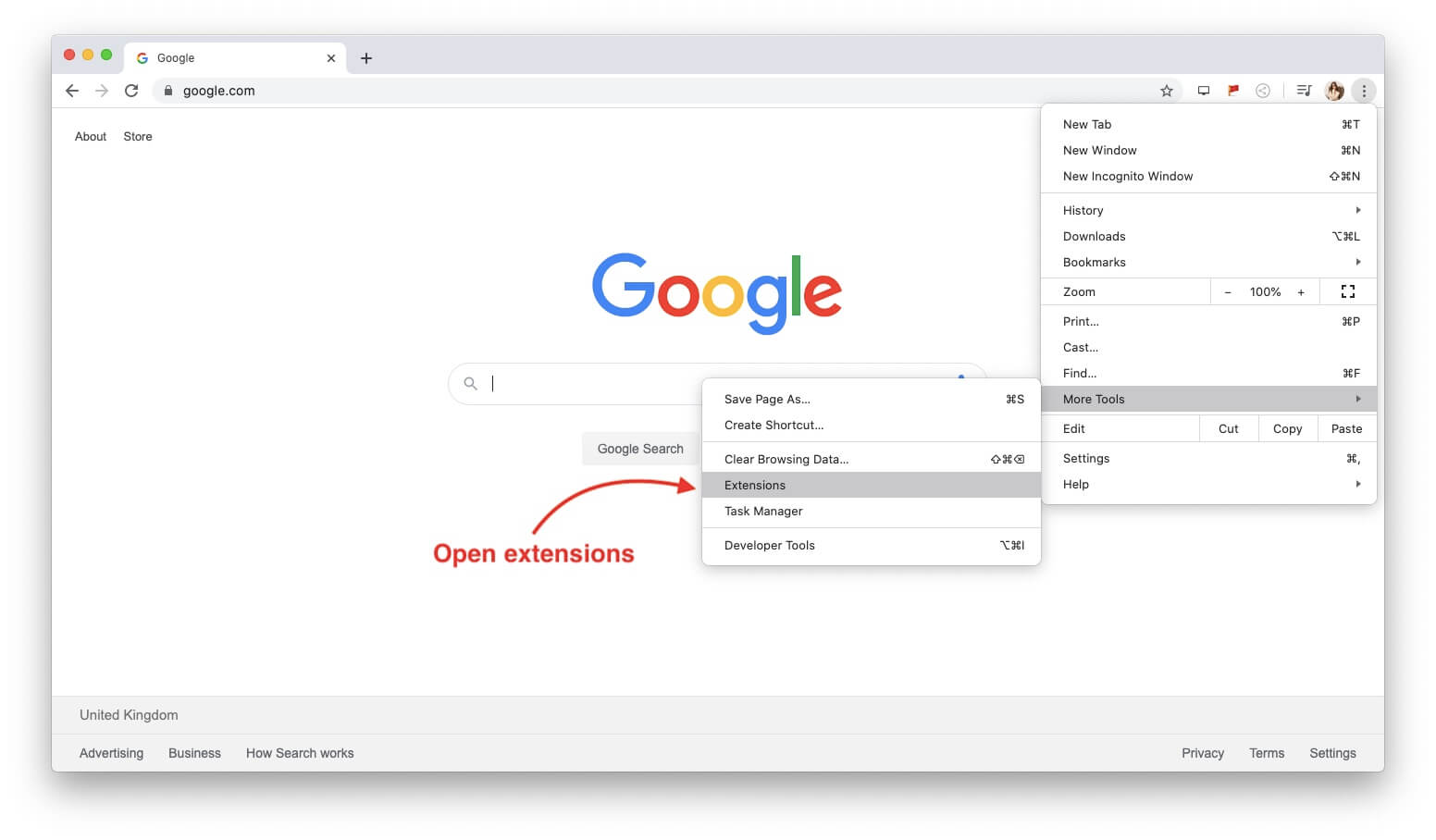
Google Chrome n’a pas de paramètres intégrés pour désactiver les composants WebBrTC. Au lieu de cela, vous devrez installer une extension telle que la fuite de webrtc empêche ou le bloc Webrtc facile. Recherchez simplement l’une des extensions de la boutique de Web Chrome, cliquez sur Ajouter à Chrome, puis activez l’extension pendant que vous parcourez.
2. Comment savoir si Webbrtc est activé dans Chrome?
Vérifiez si les sites utilisent wEBRTC en chargeant chrome: // webrtc-interals / dans la barre d’adresse de votre navigateur si vous utilisez Google Chrome ou l’un des navigateurs à base de chrome comme Vivaldi ou Opera. Cela répertorie toutes les connexions webrtc.
3. Chrome prend-il en charge Webbrtc?
Les connexions pair-to-peer webrtc sont entièrement prises en charge sur Google Chrome 94. Vous pouvez vérifier cela en testant l’URL de votre site Web sur Google Chrome 94 avec Lambdatest.
4. Qu’est-ce que Webbrtc dans Chrome?
WeBrTC est un projet open source qui permet une communication en temps réel de l’audio, de la vidéo et des données dans les applications Web et natives. Il a plusieurs API JavaScript.
5. Comment puis-je activer webrtc?
Pour activer webrtc, tapez “À propos: config” dans la barre d’adresse et appuyez sur Entrée. Faire preuve de prudence lors de l’introduction des modifications et cliquez sur “Acceptez le risque et continuez.”Changez la bascule de webrtc de false à vrai. Maintenant webrtc est activé.
6. Quels navigateurs ont webrtc?
WeBrTC est pris en charge par les navigateurs suivants: Google Chrome (Desktop & Android), Mozilla Firefox (bureau & Android), safari, opéra (bureau & Android), Microsoft Edge, Vivaldi, Brave et Chrome OS.
7. Comment puis-je allumer webrtc?
Pour activer webrtc, tapez “À propos: config” dans la barre d’adresse et appuyez sur Entrée. Faire preuve de prudence lors de l’introduction des modifications et cliquez sur “Acceptez le risque et continuez.”Changez la bascule de webrtc de false à vrai. Maintenant webrtc est activé.
8. Pourquoi Webbrtc ne fonctionne-t-il pas?
Si WebBrTC ne fonctionne pas, cela pourrait être dû à des problèmes de signalisation ou à des pare-feu stricts qui bloquent le trafic de données Webrtc.
Questions et réponses
1. Comment ajouter webrtc à chrome?
Pour ajouter weBrTC à Chrome, vous pouvez installer une extension comme la fuite de webrtc empêcher ou un bloc webrtc facile du Chrome Web Store. Ces extensions aideront à désactiver les composants Webrtc.
2. Comment puis-je vérifier si Webbrtc est activé dans Chrome?
Pour déterminer si WebBrTC est activé dans Chrome, vous pouvez aller à chrome: // webrtc-interals / Dans la barre d’adresse du navigateur. Cela affichera une liste des connexions WebBrTC.
3. Chrome prend-il en charge Webbrtc?
Oui, Chrome prend entièrement des connexions entre les pairs Webrtc. Vous pouvez le vérifier en testant l’URL de votre site Web sur Chrome 94 avec Lambdatest.
4. Quel est le but de Webbrtc dans Chrome?
WeBrTC dans Chrome permet une communication en temps réel de l’audio, de la vidéo et des données dans les applications Web et natives. Il fournit des API JavaScript aux développeurs à utiliser.
5. Comment puis-je activer webrtc dans chrome?
Pour activer WeBrTC dans Chrome, tapez “About: Config” dans la barre d’adresse, acceptez l’avertissement de risque et modifiez la bascule de WebBrtc de False à True. Cela activera webrtc.
6. Quels navigateurs prennent en charge Webbrtc?
WeBrTC est pris en charge par Google Chrome (Desktop & Android), Mozilla Firefox (bureau & Android), safari, opéra (bureau & Android), Microsoft Edge, Vivaldi, Brave et Chrome OS.
7. Comment puis-je allumer webrtc dans chrome?
Pour activer WebBrTC dans Chrome, allez sur “About: Config” dans la barre d’adresse, acceptez l’avertissement de risque et changez le basculement de webrtc de faux à vrai. Cela permettra la fonctionnalité de Webbrtc.
8. Quelles pourraient être les raisons du fait que WebBrTC ne fonctionne pas?
Si WebBrTC ne fonctionne pas, cela peut être dû à des problèmes de signalisation ou de pare-feu stricts qui bloquent le trafic de données Webrtc. Assurez-vous que les ports et protocoles nécessaires sont autorisés pour la communication WebBrTC.

[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment ajouter webrtc à chrome
Google Chrome n’a pas de paramètres intégrés pour désactiver les composants WebBrTC. Au lieu de cela, vous devrez installer une extension telle que la fuite de webrtc empêche ou le bloc Webrtc facile. Recherchez simplement l’une des extensions de la boutique de Web Chrome, cliquez sur Ajouter à Chrome, puis activez l’extension pendant que vous parcourez.
Mis en cache
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment savoir si Webbrtc est activé dans Chrome
Vérifiez si les sites utilisent webrtc
Load – Chrome: // webrtc-internals / – dans la barre d’adresse de votre navigateur si vous utilisez Google Chrome ou l’un des navigateurs basés sur le chrome comme Vivaldi ou Opera afin d’avoir toutes les connexions WebBrTC répertoriées.
Mis en cache
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Chrome prend-il en charge Webbrtc
Les connexions de pair-to-peer Webrtc sont entièrement prises en charge sur Google Chrome 94. Si vous utilisez des connexions pair-to-peer Webrtc sur votre site Web ou votre application Web, vous pouvez vérifier cela en testant l’URL de votre site Web sur Google Chrome 94 avec Lambdatest.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Qu’est-ce que Webbrtc dans Chrome
WeBrTC est un projet open source pour permettre la communication en temps réel de l’audio, de la vidéo et des données dans les applications Web et natives. WeBrTC a plusieurs API JavaScript – cliquez sur les liens pour voir les démos.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment puis-je activer webrtc
Dans la barre d’adresse, tapez sur: config and hit «Entrez.»Le système vous informera que vous devez faire preuve de prudence lors de l’introduction de changements. Appuyez sur «Acceptez le risque et continuez.»Cliquez sur la bascule pour False pour passer à True. Maintenant webrtc est activé, et vous pouvez présenter dans un webinaire.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Quels navigateurs ont webrtc
Quels navigateurs prennent en charge Webbrtcgoogle Chrome (bureau & Android) Mozilla Firefox (bureau & Android) Safari.Opéra (bureau & Android) Microsoft Edge.Vivaldi.Braver.Chrome OS.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment puis-je allumer webrtc
Dans la barre d’adresse, tapez sur: config and hit «Entrez.»Le système vous informera que vous devez faire preuve de prudence lors de l’introduction de changements. Appuyez sur «Acceptez le risque et continuez.»Cliquez sur la bascule pour False pour passer à True. Maintenant webrtc est activé, et vous pouvez présenter dans un webinaire.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Pourquoi Webbrtc ne fonctionne-t-il pas
Si la connexion échoue, cela pourrait être un problème de: Signalisation: votre navigateur (ou serveur IQunet) n’est pas autorisé à contacter pair.iqunet.LU SSL PORT 80/443. TRAFIC DE DONNÉES DE WEBRTC: Votre ordinateur (ou serveur IQunet) est derrière un pare-feu très strict qui laisse tomber tous les UDP, Stun, tour.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment utiliser webrtc dans mon navigateur
Tutoriel Google WeBrTC: APISVISIT JavaScript Les pages GoTHUB WeBrTC pour trouver les échantillons de l’API JavaScript dont vous avez besoin pour votre cas d’utilisation audio ou vidéo.Télécharger et ouvrir le code source.Ajoutez une pincée de HTML et JavaScript à: Voilà – Vous avez construit une application de streaming vidéo et d’échange de données en temps réel.
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment activer Webbrtc sur mon navigateur
Venir ensuite au navigateur Safari. Ici également, vous pouvez également contrôler l’option de paramètre WebBrTC à l’aide du navigateur pour cette première option de safari et de sélection des préférences maintenant une fenêtre ouvrira l’onglet Sélectionner et
[/ wpremark]
[WPREMARK PRESET_NAME = “CHAT_MESSAGE_1_MY” icon_show = “0” background_color = “# e0f3ff” padding_right = “30” padding_left = “30” border_radius = “30”] Comment accéder à Webbrtc
Tutoriel Google WeBrTC: APISVISIT JavaScript Les pages GoTHUB WeBrTC pour trouver les échantillons de l’API JavaScript dont vous avez besoin pour votre cas d’utilisation audio ou vidéo.Télécharger et ouvrir le code source.Ajoutez une pincée de HTML et JavaScript à: Voilà – Vous avez construit une application de streaming vidéo et d’échange de données en temps réel.
[/ wpremark]